Much like the committed grocery shopper who sees a cantaloupe, picks it up, sniffs, thumps on it and listens to assess its hollow ripeness, we engage multiple “senses” throughout the buyer’s journey. If we rely too heavily on one of those senses when communicating with our ideal customers, we are not maximizing our opportunity to make a connection.
We’d argue that the biggest “overdoing it” culprits are words themselves. Yes, of course we need a tightly crafted collection of provocative, instructive and inspiring verbiage, but that’s only one piece of the marketing puzzle.
While there are many ways to communicate, we should never underestimate the power of visual language in clarifying our messages.
From traditional print to the ever growing and changing digital world, there are endless ways we can connect with our audience these days. But as our minds are constantly bombarded with so much information and our lives filled with chaos, a lot of companies overcomplicate their messages and make already maxed out customers work too hard to hear them through all the other noise. Visual language helps customers understand a message more quickly and increases the likelihood that they’ll engage with your content instead of skim over it.
Intentional use of visual language also raises the bar on the actual content quality. If you have worked to develop solid, strategic messages, then you should be able to leverage them to reduce a concept to its very essence visually. For example, if you can’t describe something visually, it is likely that the idea/concept/system that you are developing isn’t fully baked yet.
An obvious and effective way to communicate information visually is through use of an infographic. But it doesn’t stop there. When the basic principles of design are strategically applied to any project, we can effectively live out the idiom that a picture is worth a thousand words.
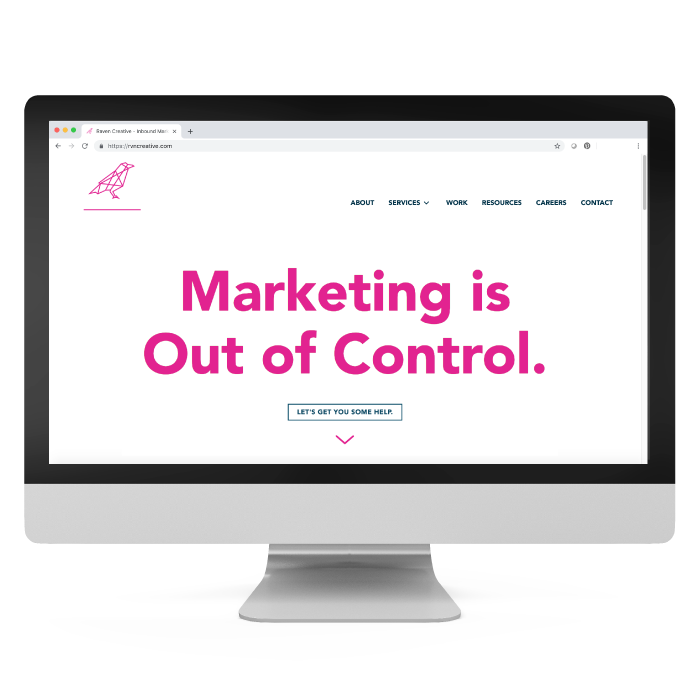
To engage our visual learners out there (pun intended), let’s do a little illustration, leveraging the homepage of the newly-designed Raven Creative website.

Aside from being pretty to look at (if we do say so ourselves), our homepage is communicating much more than just the on-screen text would suggest. Below is a great example of what we mean about being team brains AND beauty in web design. Every aesthetic decision should be guided by a sound understanding of the principles of design. Let’s take a closer look.

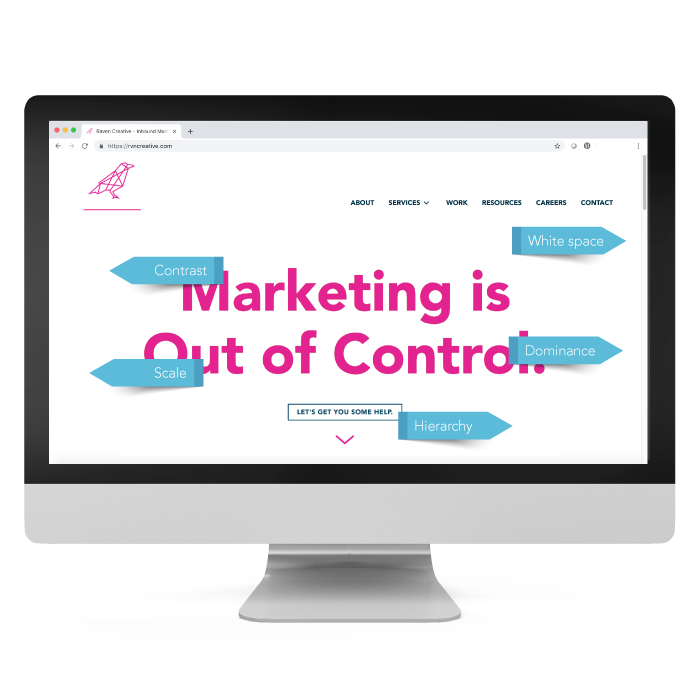
Consider the words that make up our hero image text: Marketing is Out of Control. Upon first glance, you might just see five bright pink words on a white background. But it’s so much more than that. You’re also witnessing a minimum of five design elements and principles in action:
- Dominance: Our guess is you aren’t looking at the logo or navigation when you pull up our homepage. This is dominance – the usage of design elements like color, shape and positioning to command focus on a single element.
- Emphasis/Hierarchy: We got you to look at the message that feels most important to us. That’s a win! Emphasis highlights an area of a composition (or website) to establish a hierarchy of information. It serves as a subconscious roadmap that guides the eye through the most important information in sequential order. On content-heavy pages, hierarchy also helps create layers of information that are easily digestible relative to the users’ needs
- Contrast: That beautiful, bold bright pink font color was not slapped on a plain white background on a whim. Done well, contrast cultivates visual interest.
- Scale: While bigger certainly is not always better, size variance does command attention. Specifically, scale describes the size of individual design elements in relation to one another.
- White space: Ah, the proverbial deep breath of design. White space (although it’s not always white) is the area between and within individual design elements. You’re able to read our message without anything else vying for your attention because your brain is given the much-needed space it needs to process information.
A solid design strategy is never done; it evolves with your business. That’s why we practice growth-driven design to drive maximum results for our clients. If you have a design project you’d like to take to the next level (and the next…and the next…), we’d love to have a conversation about how a creative partnership could help.